Bereits kleine Veränderungen der Benutzeroberfläche können grossen Einfluss auf das Verhalten von Usern haben. Wie nie zuvor, wissen Nutzer, die Einfachheit, auf digitalen Tools zu schätzen.
Die Konkurrenz verbessert Ihre User Experience stetig. Wollen Sie mit ihnen mithalten und Kunden langfristig binden, so sollten Sie dies auch tun.
Worauf müssen wir uns also konzentrieren?
Zunächst einmal: Weniger ist mehr.
Struktur ist der Schlüssel zu einem erfolgreichen Dashboard.
Halten Sie es ordentlich, wie Ihren Kleiderschrank. So ist alles immer zu finden.
Nun, hier sind drei praktische Tipps, wie Sie die Benutzererfahrung Ihrer Kunden verbessern können:
Die richtige Schriftart
Bei der Gestaltung eines Dashboards ist es wichtig, die Lesbarkeit des Textes zu berücksichtigen.
Die Wahl der richtigen Schriftart hat grossen Einfluss darauf, wie einfach die dargestellten Daten zu lesen und zu interpretieren sind.
Für Fliesstext ist eine Schriftgrösse von 16 Pixel ein guter Richtwert.
Der Text ist dadurch gross genug, um auch auf den ersten Blick lesbar zu sein. Jedoch ist er immer noch kompakt genug, sodass auch noch Platz für den nötigen Whitespace besteht.
Es ist wichtig, ein Gleichgewicht zwischen Lesbarkeit und Platzbedarf zu finden.
Insbesondere dann, wenn viele Informationen angezeigt werden müssen.
Ausgedehnte Schriftarten können für Marketingzwecke oder andere Designelemente cool aussehen. Diese benötigen aber mehr Platz und machen es schwieriger, alle notwendigen Informationen auf dem Bildschirm unterzubringen.

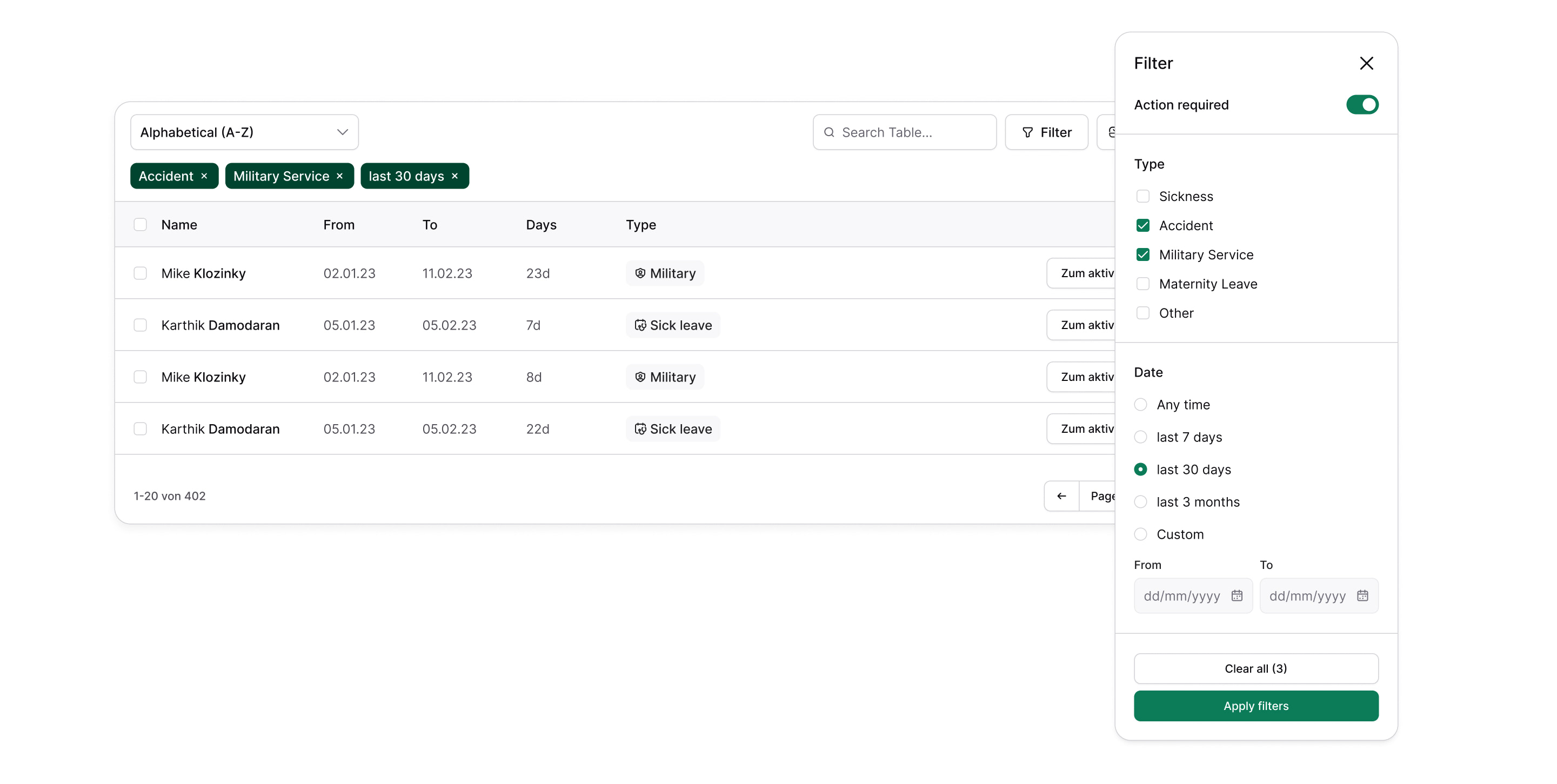
Bedienerfreundliche Tabellen-Navigation
Wie wir bereits beschrieben haben, führen weniger Optionen auf einem Bildschirm, in den meisten Fällen zu einer besseren Benutzererfahrung.
Aber manchmal müssen viele Daten auf einmal angezeigt werden.
Keine Sorge, Ihre Kunden werden nicht irritiert sein, wenn Sie die Informationen gut organisieren und darstellen können.
Stellen Sie also sicher, dass es einfach ist mit Tabellen in Ihrer Software, umzugehen.
Eine blosse Auflistung vieler Optionen wirkt verwirrend, gerade dann, wenn der Benutzer mit den einzelnen Daten interagieren muss.
Ein Quick-Win: Bauen Sie eine Sortierfunktion in die Kopfzeile der Tabelle und/oder fügen Sie eine Suchfunktion hinzu.

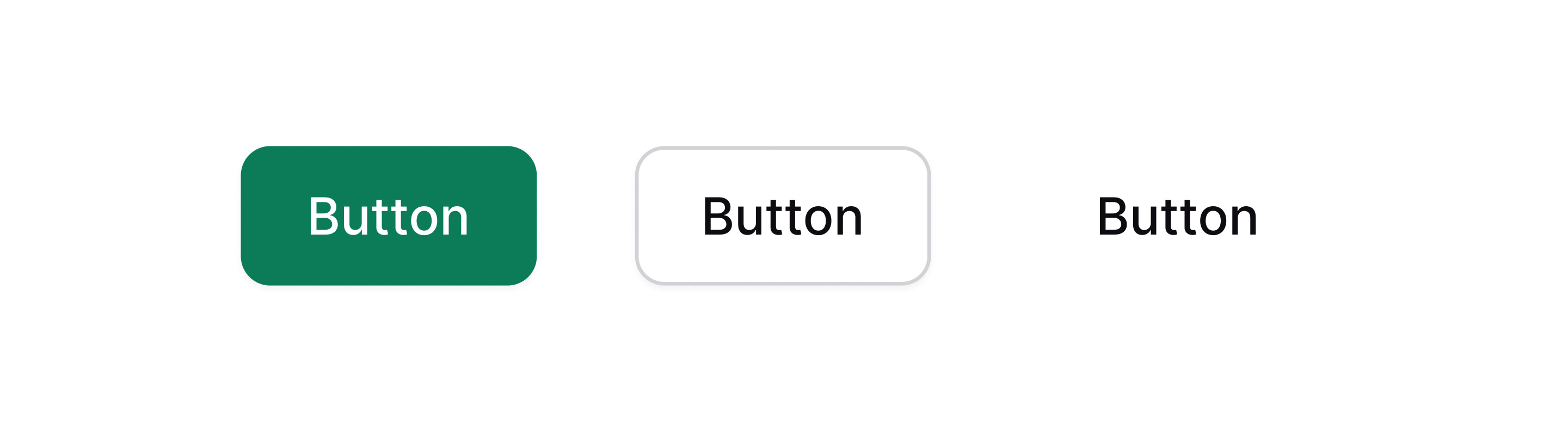
Primäre, sekundäre und tertiäre Handlungen voneinander trennen
Bei der Gestaltung einer Benutzeroberfläche ist es wichtig, dem Benutzer klarzumachen, welche primären Optionen er hat, um mit dem Dashboard zu interagieren.
Eine Möglichkeit wäre, ein oder zwei primäre Call-to-Action-Schaltflächen zu bestimmen, die sich von anderen Schaltflächen oder Elementen auf der Seite abheben.
Dies kann dazu beitragen, den Benutzer zu den gewünschten Aktionen zu führen.

Zu viele primäre Schaltflächen, oder solche, die sich nur schwer von anderen Elementen, auf der Seite unterscheiden lassen, führen zu einer unübersichtlichen und verwirrenden Benutzeroberfläche.
Wenn man die Anzahl der primären Schaltflächen begrenzt und sie klar und deutlich hervorhebt, erhöht man die Chance, dass die Benutzer verstehen, was sie tun sollten.
Um alles zusammenzufassen:
Priorisieren Sie Simplizität. Achten Sie auf das Gleichgewicht zwischen Text und Whitespace. In der Tabellen-Navigation sollte eine Sortierfunktion vorhanden sein, idealerweise auch eine Suchfunktion. Und zuletzt, differenzieren Sie zwischen primären, sekundären und tertiären Handlungen.

